سنتعلّم مبادئ HTML و CSS لإنشاء مشاريع ويب خاصة بنا. سيتميّز هذا الدرس بتركيزه على الجانب العملي بشكل كبير، حيث سنبدأ فورًا بإنشاء مشروع خاص بنا.

أمّا بالنسبة للنواحي النظرية فسنشرحها عند الحاجة أثناء تقدّمنا ببناء المشروع. بهذه الطريقة سنكتسب أساسًا متينًا وسريعًا في مجال تطوير الويب. سأوجّهك خلال هذا المشروع إلى روابط خارجية تُشير إلى مصادر أخرى للتوسُّع في نقاط معيّنة إن أحببت ذلك.
المشروع
سيكون المشروع عبارة عن بناء ملف شخصي portfolio على الويب. سيضم صفحة بداية Home ومدوّنة Blog وصفحة تُظهر مشاريع ويب المستقبلية التي تنوي إنشائها Projects، بالإضافة إلى صفحة للتواصل Contact.

الهدف من المشروع
الهدف منه هو جعلك تدخل عالم برمجة الويب ومساعدتك كي تتعلّم كيفية إيجاد المزيد من المعلومات حول أي موضوع لوحدك. ستصبح قادرًا بعد ذلك على معالجة مشاريع ويب أكثر تعقيدًا.
ما هو HTML و CSS؟
لغة الرُماز المعلَّم Hypertext Markup Language والتي ندعوها اختصاراً HTML هي لغة مسؤولة عن بُنية structure صفحة الويب. فمثلًا يمكنك تعريف عناوين headings وفقرات paragraphs ونصوص texts وصور images في HTML.
أمّا بالنسبة لأوراق الأنماط المتتالية Cascading Style Sheet وندعوها اختصاراً CSS فهي مسؤولة عن تنسيق (تنميط) style وتخطيط layout صفحة الويب. يمكنك تعريف تنسيقات جديدة خاصة بالألوان والخطوط وطرق المحاذاة وحتى يمكنك إنشاء بعض التحريكات animations البسيطة في CSS.
تذكّر: تزوّدنا HTML بالمحتوى في حين تُنسّق CSS هذا المحتوى.
موقع ويب أم تطبيق ويب
يمكننا بناء مواقع ويب websites معقّدة جدًّا باستخدام HTML و CSS فحسب. لكن ستكون مواقع الويب هذه ساكنة static، ويعني ذلك أنّ زوّار الموقع يمكنهم استعراض الصفحات لكنّهم لا يمكنهم التفاعل مع هذه الصفحات (باستثناء النقر على الروابط الموجودة في الصفحات).
لبرمجة مواقع ويب ديناميكية dynamic تكون تفاعلية مع المستخدم، سنحتاج إلى لغة برمجة إضافية مثل JavaScript أو Dart. ويمكننا باستخدامهما تطوير (هو مفهوم أوسع من البرمجة) تطبيقات ويب Web Applications كاملة مثل التطبيقات التي تهتم بإجراء الحسابات المختلفة أو تطبيقات الألعاب أو تطبيقات المحادثة وغيرها الكثير. تعمل هذه التطبيقات في الواقع ضمن متصفّح الويب. كما توجد لغات برمجة وتقنيات أخرى مثل PHP وRuby وASP.NET تسمح ببناء تطبيقات ويب ديناميكية أيضًا ولكن تعمل هذه التطبيقات ضمن مزوّد خدمة الاستضافة (على المخدّم). كما يمكن المزج بين هذين الأسلوبين لإنشاء مواقع ويب فعّالة للغاية. يمكنك بعد الانتهاء من هذه الدروس، البدء بتعلّم مثل هذه اللغات والتقنيات وإنشاء تطبيقات ويب ديناميكية.
الأجهزة المحمولة
يُشكّل الوصول إلى مواقع الويب عن طريق الأجهزة المحمولة كالهواتف الذكيّة أو الأجهزة اللوحية نسبة كبيرة من عمليات الوصول العامة. وهكذا فإنّه من الضروري أن يظهر موقعنا بشكل جيّد على الشاشات الصغيرة. على العموم سنولي هذا الأمر اهتمامًا خلال هذه السلسلة التعليمية.
الأدوات المستخدمة
نحتاج إلى تطبيقين للدخول في عالم تطوير وبرمجة الويب، محرّر نصوص لإنشاء الملفات الخاصة بموقع الويب، ومتصفّح ويب لعرض وتجربة الموقع.
1- المحرر Editor
سيكون كافيًا استخدام محرّر نصوص عادي (كبرنامج المفكرة Notepad في ويندوز مثلًا). ولكن من الأفضل استخدام محرّر نصوص يسهّل عملنا إلى حدٍّ كبير. لهذا الغرض أنصح باستخدام محرّر نصوص عصري ومخصّص لتحرير HTML.

محرّر النصوص الذي أنصح به حاليًا هو Brackets (مجّاني من شركة أدوبي Adobe). يمكنك أن تستخدم أي محرّر تريده، ولكنّني في هذه السلسلة سأُشير أحيانًا إلى بعض وظائف تطبيق Brackets. يوجد محرّر نصوص جيّد أيضاً ويمكنك استخدامه وهو Atom، ويوجد محرّر نصوص آخر أيضًا، قديم قليلًا لكنّه جيّد وهو ++Notepad.

حمّل ونصّب المحرّر Brackets إذا أردت ذلك.
2- المتصفح Browser
يتوجّب على موقعنا أن يعمل على جميع المتصفحات الرئيسية بالطبع (Internet Explorer و Firefox و Chrome و Safari). على أية حال، أنصح باستخدام المتصفح Chrome لأغراض التطوير والبرمجة. يضم Chrome أدوات مفيدة للغاية لمطوّر الويب والتي سيستخدمها على نحو متكرّر. بالإضافة إلى ذلك، يدعم المحرّر Brackets المتصفّح Chrome بشكل جيّد، بحيث أنّ التغييرات التي تحدث في النص ستظهر مباشرةً ضمن Chrome (عن طريق ميزة اسمها Live Reload).

حمّل ونصّب المتصفح Chrome الآن من هنا.
إنشاء مستند HTML
لنبدأ الآن بإنشاء مستند HTML الأوّل لنا من أجل موقع الويب:
- أنشئ مجلّدًا من أجل المشروع. سمّ المجلّد بالاسم Portfolio (أو أي اسم آخر ترغبه).
- افتح برنامج Brackets.
- من القائمة File اختر الأمر …Open Folder لتحديد وفتح المجلّد الذي أنشأناه قبل قليل.

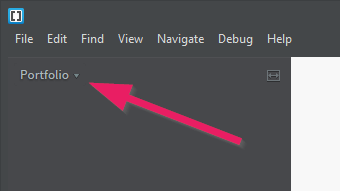
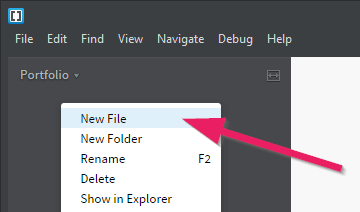
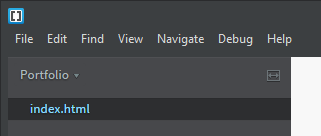
انقر بزر الفأرة الأيمن أسفل اسم المجلّد واختر New File لإنشاء ملف جديد، سمّه index.html.

لديك الآن ملف نصّي فارغ اسمه index.html

لماذا الملف index.html؟
في الواقع للملف index.html معنى خاص، فعندما نطلب من المتصفّح عنوان موقع ويب ما، وليكن مثلًا http://code.makery.ch، فعند ذلك سيُعرَض الملف index.html أولاً بشكل تلقائي، أي كأنّنا طلبنا العنوان http://code.makery.ch/index.html. بالنسبة إلينا، سيمثّل الملف index.html الصفحة الرئيسية.
عمليتا العرض والتحديث
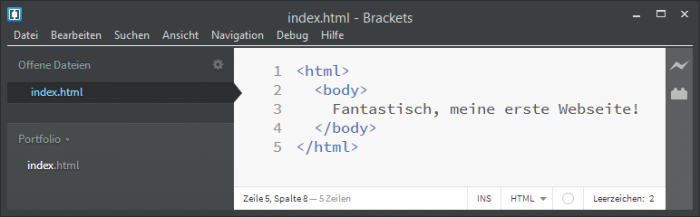
يمكننا الآن تعبئة مستند HTML (الملف index.html) بالمحتوى. اكتب الأسطر التالية ضمن مستند HTML.

لعرض الصفحة ضمن المتصفّح، انقر الأيقونة التي تُشبه البرق في الطرف الأيمن من البرنامج (المعاينة الحية Live Preview). سيُفتَح المتصفّح Chrome وسيُعرض المستند ضمنه، وفي حال أجريت أي تغيير جديد على مستند HTML فسترى نتيجة ذلك على المتصفّح مباشرةً، وهي في الحقيقة ميزة هامة وفعّالة.
إذا لم تظهر الصفحة، اذهب إلى المكان الذي يوجد فيه الملف index.html وافتحه مباشرةً باستخدام Chrome أو أي متصفّح آخر. أمّا لم تُحدّث الصفحة تلقائياً، فاحفظ جميع الملفات المفتوحة (سننشئ ملفات أخرى تباعاً) ثم من نافذة المتصفح اضغط F5 على لوحة المفاتيح.
تهانينا، لقد أنشأت موقع ويب الأوّل الخاص بك.
التحييد Indentation
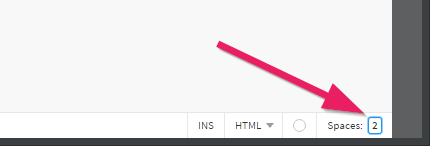
لكي نُبقي الشيفرة نظيفة وواضحة، من المهم أن تعمل على تحييد النص بشكل صحيح باستخدام مفتاح الجدولة Tab من لوحة المفاتيح. يأخذ مفتاح Tab في برنامج Brackets أربعة فراغات بشكل افتراضي. بالنسبة لي أجد ذلك كثيراً بعض الشيء، لذلك أنصح أن تغيّر هذا لتصبح الفراغات spaces التي يأخذها المفتاح Tab تساوي 2، وذلك من أسفل نافذة Brackets.

من المهم جدًّا أن ننتبه إلى تحييد الشيفرة من البداية، لكي نكتب شيفرة نظيفة وواضحة من بداية تعلّمنا للبرمجة عموماً.
تلميح 1: استخدام Shift+Tab لكي تنقل المحاذاة إلى اليسار بدلاً من اليمين.
تلميح 2: يمكنك محاذاة عدة أسطر بنفس الوقت إذا اخترتهم وضغطت Tab أو حتى Shift+Tab.
عناصر HTML
1- الوسوم Tags
في المثال السابق رأيت رموزًا مكتوبة ضمن رمزي <> تشكل هذه الرموز كلمات نُسميها الوسوم Tags. تتألف عناصر HTML عادةً (ولكن ليس دائماً) من وسمين، وسم للفتح opening tag ووسم للإغلاق closing tag. في مثالنا السابق كان <html> هو وسم للفتح، أمّا <html/> هو وسم للإغلاق حيث نلاحظ وجود محرف slash قبل اسم الوسم.
أي نص موجود بين وسمي الفتح والإغلاق يُعتبر محتوى لعنصر HTML هذا. فمثلاً بالنسبة للوسمين <html> و <html/> نُخبر متصفّح الويب عن بداية ونهاية مستند HTML لصفحة الويب الخاصة بنا.
أمّا الوسم الثاني الذي صادفناه هو الوسم <body>. يُحدّد هذا الوسم أنّ جميع المحتوى الواقع بين وسم الفتح <body> والإغلاق <body/> سيظهر بشكل مرئي للمستخدم في المنطقة الرئيسية من نافذة المتصفّح.
2- السمات Attributes
تُعرّف السمات معلومات إضافية لعنصر HTML. وتقع هذه السمات ضمن وسم الفتح لعنصر HTML، ويكون لها دائماً اسم name وقيمة value.
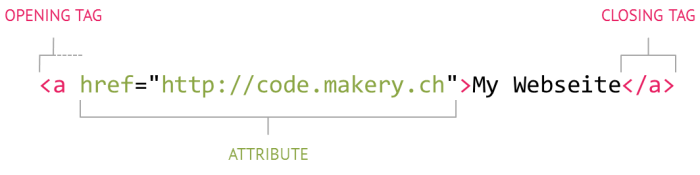
كمثال على السمات، دعنا ننظر إلى عنصر HTML الخاص بالروابط. وهو ربما من أهم العناصر على الإطلاق.

يضم عنصر الروابط <a> السمة href (وهي اختصار للكلمتين hypertext reference) التي تحمل القيمة في هذا المثال http://code.makery.ch.ولكن سيعرض المتصفّح هذا الرابط على شكل النص التالي: My Website.
البنية الأساسية لصفحة HTML
لقد رأينا قبل قليل عنصري HTML وهما <html> و <body>. ولكن بنية صفحة (مستند) HTML تتكوّن عادةً من المزيد من العناصر. استبدل محتويات الملف index.html بالشيفرة التالية، بعد ذلك سنناقش كل عنصر HTML موجود فيها.
بنية ملف (مستند) HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Web Portfolio of Marco</title> </head> <body> <h1>Web Portfolio of Marco</h1> <p>Write anything you want to tell the world.</p> </body> </html>
الشرح
- نضع في السطر الأوّل <DOCTYPE html!> دوماً. فهي تخبر المتصفّح عن نوع المستند.
- يشير الوسم <html> إلى بداية المستند والوسم <html/> إلى نهايته.
- يحتوي العنصر <head> (بين وسمي الفتح والإغلاق له) على معلومات إضافية حول الصفحة. وبشكل مختلف عن العنصر <body>، لا تظهر هذه المعلومات في نافذة المتصفح الرئيسية.
- يجب أن تكون هناك إشارة ضمن العنصر <head> حول الترميز character set المستَخدَم في هذا المستند: <"meta charset="utf-8>. إذا لم تحدّد الترميز المستَخدَم فإنّ بعض الرموز قد لا تظهر بصورة صحيحة. ربما قد لاحظت أنّ العنصر <meta> لا يمتلك وسم إغلاق. توجد بعض عناصر HTML التي لا تمتلك أيضًا وسوم إغلاق، ولكنها تعتبر استثناءً.
- نرى بعد ذلك الوسم <title> الذي يضم عنوان المستند والذي سيظهر على شريط العنوان لنافذة المتصفّح.
- كل شيء ضمن الوسم <body> سيظهر ضمن نافذة المتصفّح الرئيسية.
- يُعرّف العنصر <h1> العنوان الرئيسي الذي سيظهر للمستخدم ضمن صفحة الويب. ويمكن إنشاء عناوين فرعية أيضاً باستخدام العناصر <h2> <h3> <h4> <h5> <h6>.
- النص الموجود بين الوسمين <p> و <p/> يُعتبر فقرة مستقلة، وهذا ما يُعبّر عنه العنصر <p>.
- بعد كل وسم فتح لعنصر ما، يجب أن نحاذي العنصر التالي (بمفتاح الجدولة Tab) لتحسين عرض الشيفرة. ورغم أنّ ذلك ليس ضرورياً ولا يؤثّر أصلاً في عرض المستند، ولكن تأكّد من امتلاكك لهذه العادة الجيّدة.
تلميح 1: يمكنك استخدام بنية HTML السابقة لأي صفحة HTML جديدة.
تلميح 2: استخدم الاختصار Ctrl+S من لوحة المفاتيح لحفظ الملف الحالي.
تلميح 3: استخدم الاختصار Ctrl+Z من لوحة المفاتيح للتراجع عن العمليات التي أجريتها.
تلميح 2: استخدم الاختصار Ctrl+S من لوحة المفاتيح لحفظ الملف الحالي.
تلميح 3: استخدم الاختصار Ctrl+Z من لوحة المفاتيح للتراجع عن العمليات التي أجريتها.
نحن مستعدّون الآن وبعناصر HTML البسيطة هذه، أن نرتقي بموقعنا إلى مستوى أعلى. في البداية لنُضِف صورة بحيث تبدو الصفحة الرئيسية لمشروعنا أكثر جمالًا.
إدراج صورة
لإدراج صورة نستخدم العنصر <img>. المثال التالي سيُدرج صورة موجودة ضمن ملف اسمه marco.jpg:
<img src="marco.jpg" alt="Picture of me">
للعنصر <img> وسم فتح فقط ولا يوجد له وسم إغلاق. وهو يحتوي على سمتين src و alt. السمة src تُحدّد عنوان URL الذي يُعبّر عن اسم ملف الصورة ومساره. أمّا السمة alt فتمثّل النص البديل، وهو النص الذي يصف محتويات الصورة. يُستخدم هذا النص من قِبل محرّكات البحث، وفي حال تعذّر عرض الصورة ضمن الصفحة سيُعرض هذا النص بدلاً عنها.
1- عناوين URL النسبية والمطلقة
تُستخدم عناوين URL من أجل السمة src الخاصة بعنصر الصورة، وأيضاً من أجل السمة href الخاصة بعنصر الارتباط. يُحدّد عنوان URL عنوان (مسار) ملف، وبصورة عامة العنوان هو مصدر resource قد يكون صورة أو صفحة ويب من موقع آخر. بالاعتماد على موقع الملف نستخدم إمّا العنوان النسبي relative أو العنوان المطلق absolute.
فإذا كان الملف موجودًا ضمن نفس موقع الويب، عندها يمكن استخدام عنوان نسبي. فكما رأينا في المثال السابق اسم الملف وحده موجود دون عنوانه الفعلي (المطلق).
يكون عنوان URL من النوع النسبي، نسبيًا دومًا إلى صفحة HTML الحالية، فإذا كان الملف المستهدف وصفحة HTML التي ستستخدمه موجودان ضمن نفس المجلّد فعندها يكفي الإشارة إلى اسم الملف فقط، أمّا إذا كانا ضمن مجلّدين مختلفين فعندها يحب أن يؤخذ ذلك بعين الاعتبار.
فإذا فرضنا مثلًا أنّ ملف الصورة من المثال السابق موجودة ضمن مجلّد فرعي اسمه images سيكون عنوان URL النسبي لملف الصورةimages/marco.jpg. أمّا إذا كان ملف الصورة موجود ضمن المجلّد الأب، فيمكنك عندئذ الوصول إليه باستخدام البادئة ( /.. ) أي سيصبح عنوان الملف في هذه الحالة marco.jpg/..
أمّا إذا كان الملف موجوداً ضمن موقع ويب آخر، فعندها يجب استخدام عنوان URL مطلق. تحتوي عناوين URL المطلقة على الاسم والمسار الكاملين للملف.
حقائق عن عناوين URL:
- عنوان URL الذي يبدأ بـ //:http هو عنوان URL مطلق.
- عنوان URL بدون //:http هو عنوان URL نسبي بالنسبة إلى صفحة ويب الحالية.
- تُشير النقطة ( . ) إلى المجلّد الحالي.
- تُشير النقطتان ( .. ) إلى المجلّد الأب.
أمثلة عن عناوين ويب النسبية والمطلقة:
<!-- عناوين نسبية --> <a href="image-gallery.html">Image Gallery</a> <a href="blog/first-blog-entry.html">My First Blog Entry</a> <a href="../image-gallery.html">Back to Image Gallery</a> <!-- عناوين مُطلقة --> <a href="http://www.my-colleague.com/blog.html">Blog of a Colleague</a>
2- إضافة صورة إلى موقعنا
لندرج صورة ضمن الصفحة، ينبغي نسخ ملف الصورة إلى المجلّد Portfolio. من الممكن أن تستخدم نفس الصورة الموجودة مع هذا الدرس، أو أن تستخدم صورة من عندك، ولكن احرص في جميع الأحوال على أنّك ستُحدّد اسم الملف مع الامتداد بدقّة. يجب أن تحصل على شيفرة شبيهة بما يلي (لاحظ أنّني أضفت عناوين فرعية بالإضافة إلى مزيد النصوص):
الملف index.html مع الشيفرة اللازمة:
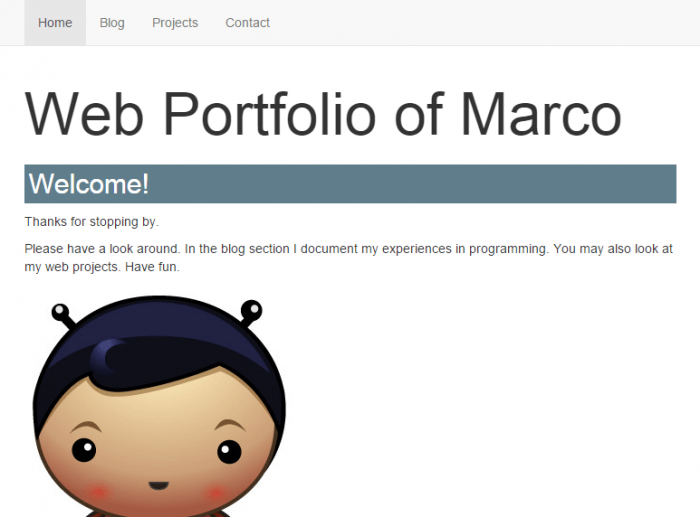
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Web Portfolio of Marco</title> </head> <body> <h1>Web Portfolio of Marco</h1> <h2>Welcome!</h2> <p>Thanks for stopping by.</p> <p>Please have a look around. In the blog section I document my experiences in programming. You may also look at my web projects. Have Fun.</p> <img src="marco.jpg" alt="Picture of me"> <p>Marco :-)</p> </body> </html>
والصورة التالية لما ستبدو عليه الصفحة في متصفّح الويب:

سنتعلّم في الدرس الثاني كيف ننشر موقعنا على الانترنت.
No comments:
Post a Comment